Table of Contents
In the digital world, contact forms are a crucial tool for businesses to engage with their audience. Whether it’s collecting leads, gathering feedback, or processing orders, contact forms are the bridge between businesses and their customers. However, not all contact forms are created equal. To truly master contact forms online, businesses need to create forms that are not only functional but also compelling and user-friendly.
This article will explore the essentials of crafting effective contact forms that drive success.
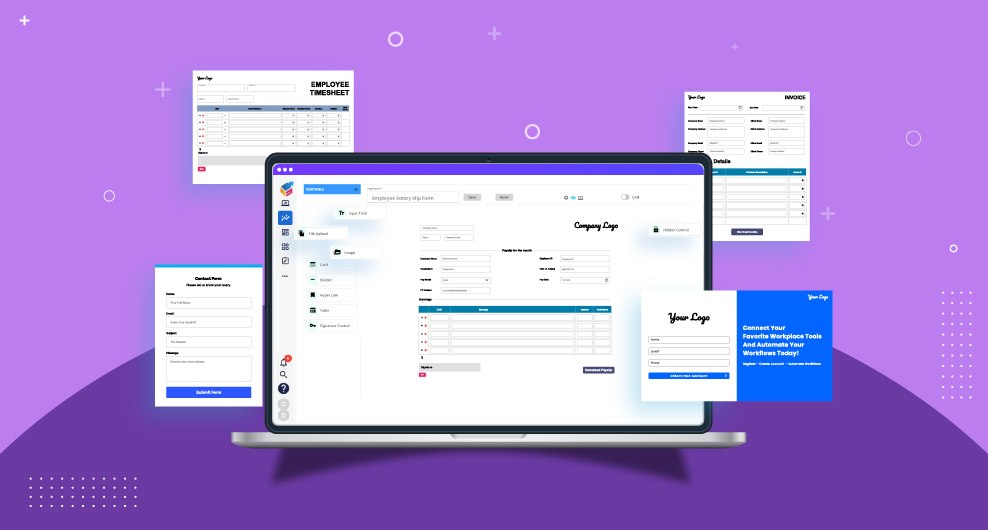
Today, various online form builders are available in the digital world. These form designer tools are integrated with various automation software to make the form processing task more efficient. Since these are no-code form builders, anyone without any coding knowledge can make use of them easily.
For instance, various online form builder tools, like Yoroform have many inbuilt forms that can be used at any time, or various inbuilt fields are also available to create a new form. These fields can be used by just dragging and dropping them into the form.
The role of contact forms
Contact forms serve as a direct line of communication between businesses and their customers. They provide a convenient way for customers to reach out with inquiries, feedback, or support requests. By offering a contact form, businesses can ensure that they are accessible to their customers and can respond promptly to their needs.

Contact forms are also a valuable tool for lead generation, collecting data from website visitors, and the conversion process. By capturing visitor information, such as name, email address, and phone number, businesses can build a database of potential customers. This information can then be used for targeted marketing campaigns, follow-up communications, and lead nurturing. Well-designed contact forms can help streamline the conversion process and increase the likelihood of a successful outcome.
Designing user-friendly forms
Designing a user-friendly contact form is essential for ensuring a positive user experience and increasing the likelihood of successful form submissions. The form designer should follow some basic principles for creating user-friendly online forms.
Principles of User-Friendly Form Design
- Keep it Simple: The best forms are those that are simple and straightforward. Avoid overwhelming users with too many questions or unnecessary fields. Stick to the essentials and only ask for the necessary information.
- Use Clear Labels: Make sure that each form field is clearly labeled and easy to understand. Use descriptive labels that provide context and guidance to users.
- Group Related Fields: Group related fields together to make the form easier to navigate. For example, if you’re asking for contact information, group fields such as name, email address, and phone number together.
- Provide Helpful Hints: Use placeholder text or inline help text to provide users with guidance on how to complete the form. This can help reduce errors and make the form more user-friendly.
- Use Visual Cues: Use visual cues such as color, icons, and spacing to make the form more visually appealing and intuitive to use.
- Optimize for mobile: Make sure that your form is optimized for mobile devices. Use responsive design techniques to ensure that the form looks and functions well on all screen sizes.
- Test and iterate: Test your form with real users to identify any usability issues or areas for improvement. Use feedback to make iterative improvements to the form.

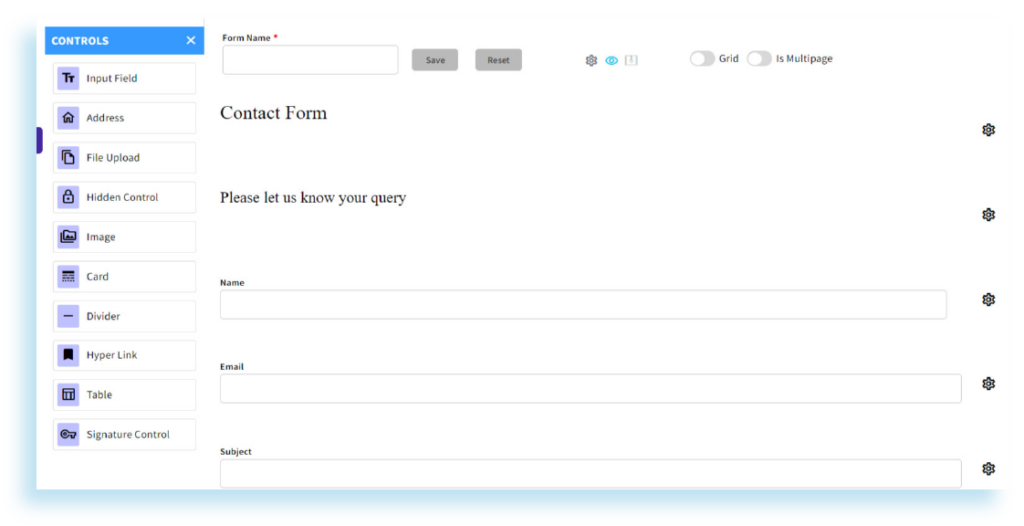
For creating user-friendly forms, the designer can use various inbuilt designer tools that can be just dragged and dropped to create forms.
Optimizing form fields
Optimizing form fields is critical for crafting a user-friendly and efficient contact form. There are several key principles to consider when optimizing form fields, including using clear and descriptive labels, grouping related fields, employing placeholder text, utilizing dropdown menus, radio buttons, and checkboxes, limiting the number of required fields, implementing inline validation, and leveraging autofill and autocomplete features.
Adhering to these principles can offer practical guidance for creating forms that are intuitive and easy to navigate. It is essential for businesses to optimize form fields to ensure a seamless user experience, leading to improved overall satisfaction.
Integrating your form with your website
Integrating your form with your website enables you to collect valuable data, streamline processes, and deliver a more personalized experience for users. This seamless integration ensures that users encounter a smooth and efficient experience when completing the form. It is crucial to integrate your form with your website to guarantee a seamless user experience and enhance the effectiveness of your contact form. By implementing some practical tips such as embedding your forms, utilizing pop-up forms, customizing form appearance, and thoroughly testing your form before launch, you can ensure that users enjoy a smooth and efficient experience.
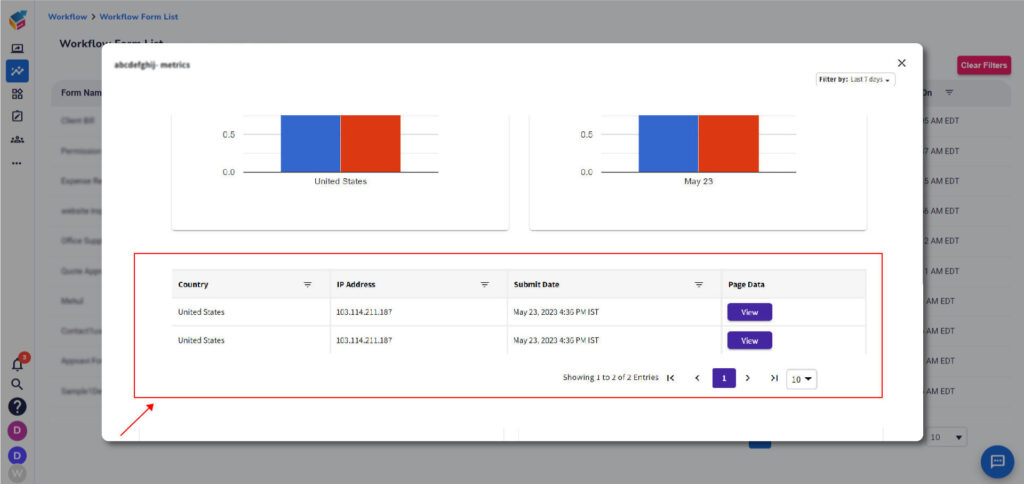
Testing and analyzing

Testing and analyzing your form allow you to identify any issues or areas for improvement before going live. By testing your form with real users, you can gather valuable feedback and make any necessary adjustments to improve its usability and effectiveness.
Ready to create your online forms now?
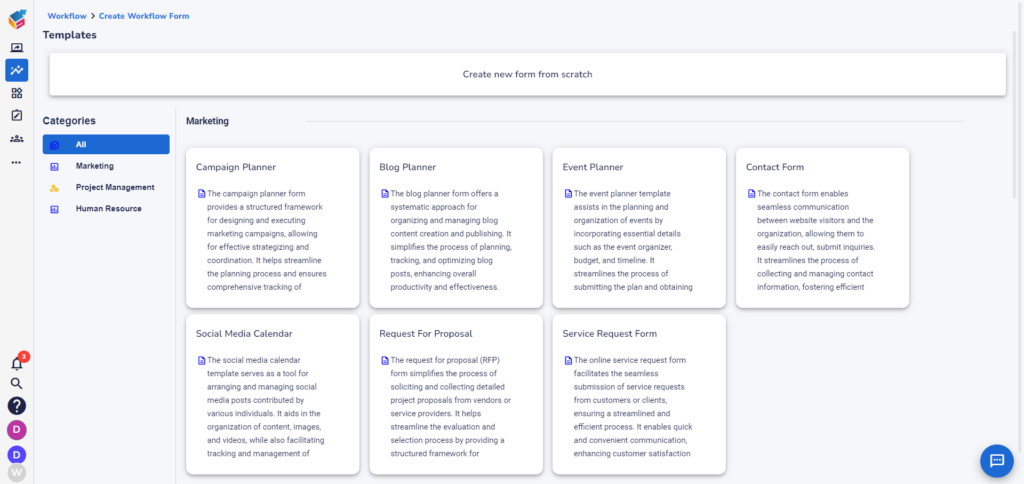
The form designer tool Yoroform offers various inbuilt forms that can serve various purposes, like a contact form, an event planner form, a service request form, a campaign planner, and so on.
Other than these inbuilt forms, users can create new forms by just dragging and dropping the inbuilt fields available. Creating and processing forms becomes easy and efficient with Yoroform.